WordPress sidebars can be a great nuisance. Although most of the time sidebars are used to showcase the site’s content and display advertising but there are times when the potential visitors would like to simply focus on the web content. And in such cases creating a page with full-width content is highly recommended. Now there are numerous WordPress themes featuring a built-in full-width page template while others might lack that feature in particular.
The following post acts as a step by step guide that will help you in creating a full-width page while working on your upcoming WordPress development project.
Step #1- Create A New Template File
After logging in the WordPress administration area, click “appearance” and select “Editor”. The moment theme editor loads, click “page.php” from the list of files to the right. After this, the WordPress developer requires copying all the code that appears in the central editing area and open a text editor such as Notepad. Paste the code into the text editor and create a new line at the top of the page.
Paste the following into the spaces this creates
<?php /* Template Name: FullWidth */ ?>
Save the text file as “fullwidth.php” and then close the text editor.
Step #2- Modify the template
Now it’s time to alter the file in order to make it a full-width template. For this, first the developer needs to remove the sidebar by locating and deleting this line of code: <?php get_sidebar(); ?>
Locate the following line of code near the top of the file: <?php while (have_posts()) : the_post(); ?>
Now look for the <div> tag above this line. It is basically a given descriptive “id” name like “content.” For instance, <div id=”content”> When you find it, add in the following piece of code: <div id=”content” style=”width:100%”> Save the file.
Step #3- Upload the template to the theme
Log in to the FTP account for your WordPress site, open “Public_html,” folder, and navigate to the folder in which your WordPress site is installed. Next is to open the “wp-content” folder and select “themes.” A list of folders will be seen, one for each theme installed by the WordPress development company on the site. Double-click the folder containing the present theme and upload the newly created “fullwidth.php” file into it by dragging the file from your computer into the FTP window.
Step #4- Apply the template
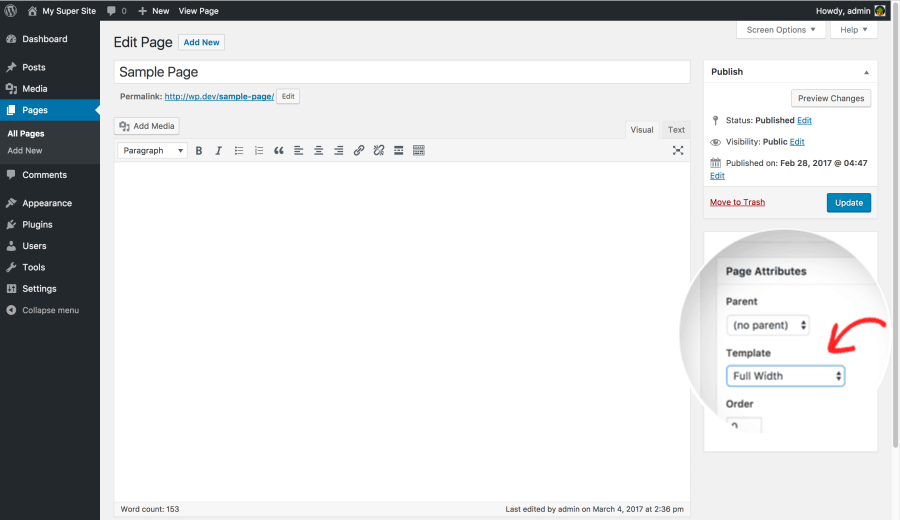
Again go back to the WordPress administration control area, click “pages” and choose “Add new”. Go towards the right of the screen in the page attributes section, click the drop-down menu under the “template” heading and select “FullWidth.” The moment you publish this page, it will use your new full-width template.
Additional tip: One can even switch any previously published pages to full-width by loading them in the editor through the “Pages” menu and changing the template by simply clicking “Update”
Different methods used by WordPress developers to create full-width page
Method #1
This method is only recommended when the WordPress development theme incorporates a full-width page template.
- First of all, edit a page or create a new one by visiting Pages then add the new page.
- Go on the page edit screen and select full width as your template under page attributes meta box.

After selecting the full-width template, save your page. The WordPress developer can continue editing the page to add more content or click the preview button to see it in action. And in case, there is no full-width template option available on your edit screen, this means that your theme does not have a full-width page template.
Method #2
The method requires the developer who has some basic understanding of PHP, CSS, and HTML to edit WordPress themes files. Follow the aforementioned steps but before proceeding further, make sure to create a WordPress backup or at least a backup of your current theme. By doing this, you will easily be able to restore the site even if something goes wrong.
Method #3
This is one of the easiest and the most recommended methods for all users. It allows to edit the full-width page and create different page layouts for the websites very easily. In order to do so, one requires a WordPress page builder plugin. For the sake of example, we are using Beaver builder to drag and drop page builder plugins but you can use any other plugin that allows easily to create page layouts without writing any code.
- Install and activate the Beaver builder plugin
- After activation edit an existing page or create a new one
- On the page edit screen, select the fullwidth template under the page attributes section
- If the theme does not have a full-width template, create one by following aforementioned steps
- After selecting the page template, click on the save draft button to store your page.
So this is it for now! Keep watching the space to know more about wordpress development.


